Client Onboarding Questionnaire Checklist – All You Need to Streamline Your Projects


So you just booked a new client – congrats! 🙌
But when the adrenaline rush is over, you suddenly realize you actually need to deliver great work to your client. Eek!
Simplify the start of every project – and every client relationship – by introducing a client onboarding questionnaire to your process.
What is a client onboarding questionnaire?
Client onboarding questionnaires are exactly what they sound like – they are forms that include all the questions you need to successfully onboard a client, whether this is a brand new client or just a new project with an existing client.
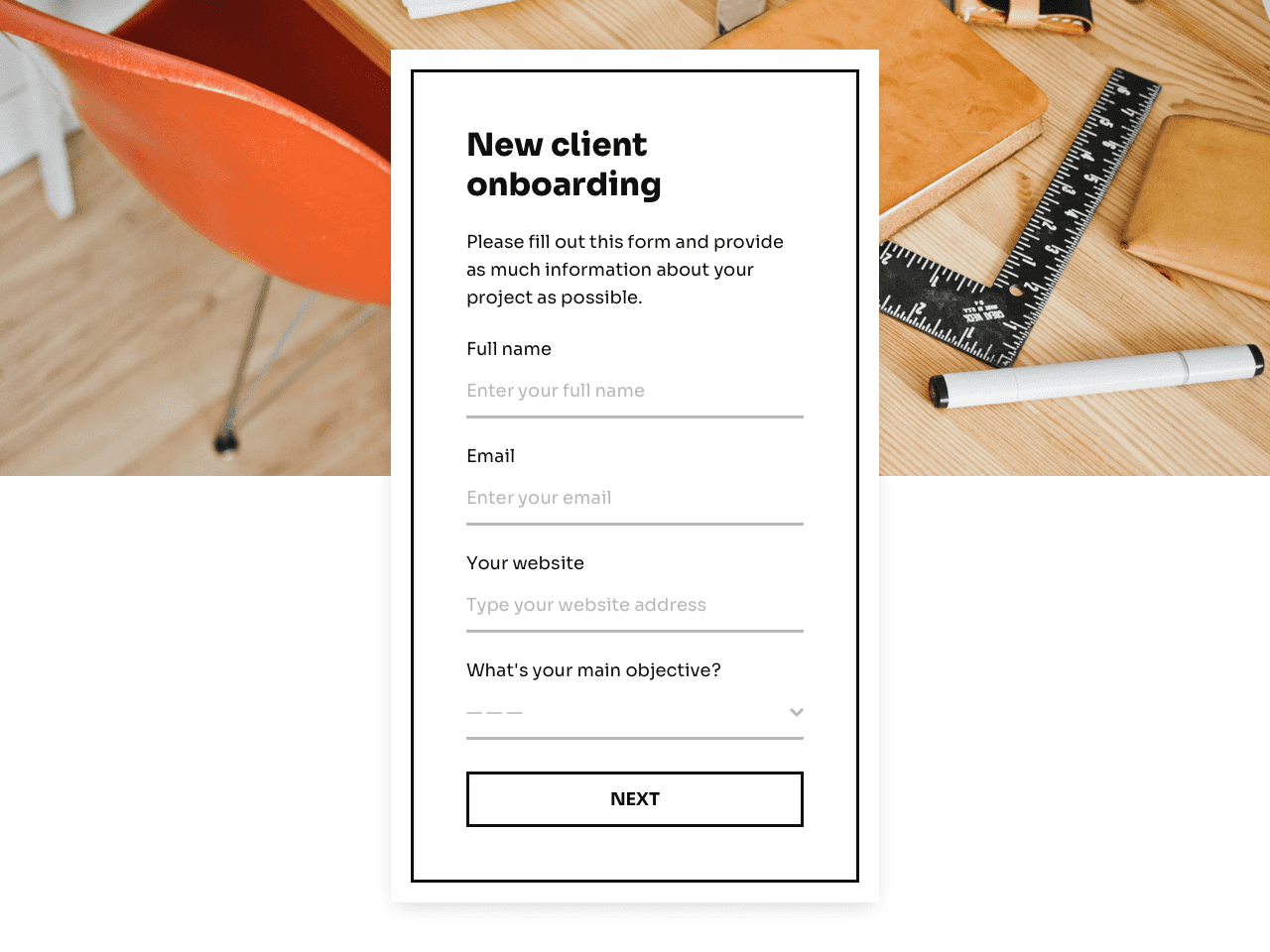
Here is an example of an onboarding questionnaire powered by the Getform form builder (you can click the template to see it in action):

Don’t confuse them with intake forms! While intake forms are typically used before offering a free consultation or call with a prospect, client onboarding forms are reserved, well… for clients.
Try Getform for free
Create your own onboarding questionnaire within minutes
and share it via a direct link.
Why you should use a client onboarding form in your business
When you create a client onboarding form once, you can reuse it over and over again for similar projects in the future.
Using a reliable client onboarding questionnaire in your business can help you establish standard operating procedures. Why does that matter? SOPs can help you:
- Get stuff done more quickly in your business (instead of starting from scratch every time)
- Standardize the quality of the work you offer to your clients
- Keep everything you and your clients need in one place
- Have fewer elements of a project fall through the cracks (because we are all human)
- Scale your operations efficiently by bringing in new team members who can rely on your existing SOPs
SOPs on their own are an entire beast of a topic, but client onboarding questionnaires are one of their most important elements. They are the first experience you’ll guide your clients through before a project, after all!
Instead of having to go back and forth in email chains with you, your clients can fill a single form and give you everything you need to get a project started.
Client onboarding checklist: all you need to efficiently start a project
Client onboarding questionnaires go beyond just asking questions. When done right, they help you set expectations, establish communication boundaries, help you get inside of your clients’ head, and even get clarity on where your best clients are coming from.
Here is what every client onboarding questionnaire should include.
What questions should you ask?
Ultimately, the specific questions you will ask depend on the service you offer. However, there are some basics everyone should cover.
For starters, you need to establish a baseline with your client to make sure both of you are on the same page when it comes to expectations for this project. You want to know what success looks like so that you can get aligned with them and move in the same direction:
- What are your company’s vision and mission statement?
- What are the short-term goals for your company? Long term goals?
- What metrics are important for you in this project?
- What are your goals and expectations for this project?
You’ll also need information about the particular project you will be working on:
- Who is your target audience?
- Who are your most important competitors?
- Have you previously done a project similar to this one? If so, how did it go?
Make sure to sprinkle in service-specific questions as well. Because I’m a copywriter, I always ask questions like these and more:
- What are your target audience’s biggest pain points and desires?
- How does your product or service help your target audience?
- What are some examples of tone of voice or style that you like?
Finally, you should absolutely include a question about where your clients found you. Don’t underestimate the value of this question. It can look like this:
- How did you hear about us/me?
- How did you find our company?
This will give you clarity on where your paid clients come from, so that you can put more effort into the channels that actually produce results for you.
Fun fact – I don’t include this question in my onboarding questionnaire. However, I include it in my intake questionnaire before prospects can book a call. Just make sure you include this question somewhere in your end-to-end process.
What information do you need from your clients?
Apart from key questions you need from your clients, you will most likely need other valuable information.
Here are just some examples, depending on the nature of the service you offer:
- The basics, like company name, address, primary point of contact, and more, especially if you haven’t invoiced your client yet
- Raw files for logos, images, and other marketing materials
- Login credentials for any tools or software you will need access to
Keep this as straightforward as possible.
What information do your clients need from you?
Your questionnaire doesn’t only have to serve the purpose of helping you – it should be a give-and-take exchange between you and your client.
For instance, how do you intend to communicate with your client throughout your project? Establish those boundaries and instructions right away. In my case, I often establish the following communication rules:
- Keep communication via email
- Expect a 24-hour response, except on weekends
- Use my calendar link to schedule a Zoom meeting when it’s time to provide feedback on my projects
Of course, your process will differ from mine. The important thing is to make your process crystal clear so there can be no misunderstandings. Alternatively, you can create a landing page specifically for your new clients, on which all the relevant information can be found. If you decide to do this, make sure to include the link to this page on your onboarding form.
If there are any other resources you think your client will need from you, add them here as well. Here are some examples:
- Tech tutorials to help them implement your work
- A detailed document outlining your process
- Additional educational content that can help them get more value from your service
How to create a client onboarding questionnaire
Don’t fall into the trap of creating PDFs, spreadsheets, or word processing documents to create your client onboarding questionnaires. Each of these tools have their own set of problems, such as:
- Non-user-friendly method of filling in the information, since it requires the use of software (especially non-fillable PDFs)
- Making it difficult for your clients to submit their information (and even more difficult for you to track)
- Taking way too much time and effort on your part to make the form look presentable
You can cut down the time it takes to create an onboarding form using Getform!
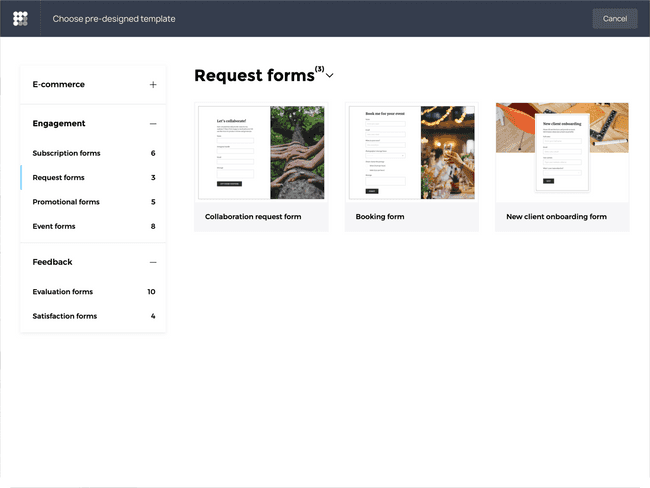
For example, you can get started by choosing from pre-designed templates, thus ensuring you spend less time designing and more time creating your questions.
For this tutorial, I’ll start from a client onboarding form, but you can start from any template from the Getform gallery.
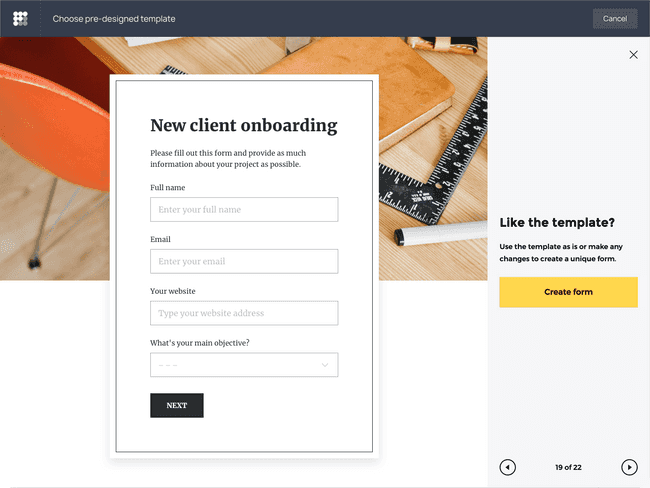
Before you use the template, you’ll be shown a preview so that you can confirm this is what you’re looking for. If you’re happy with the template, you can click ‘Create form’ to get right down to the editing process.
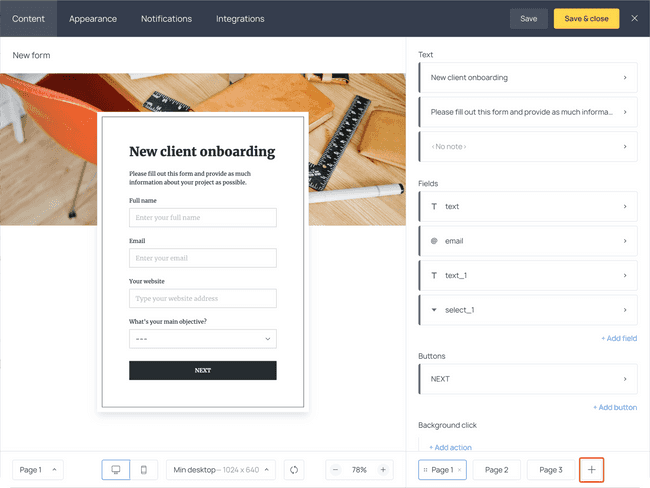
You’ll be prompted to sign up and afterwards, you’ll be directed to the form editing window. There, you’ll be able to change the text and fields included in your form.
But before we get our hands dirty, let’s take a step back and think about how we want to format this form. You most likely have a ton of questions to add to this questionnaire – and fitting everything on a single page may overwhelm your clients.
You can instead divide your questions based on categories and create separate pages for each.
There are endless ways you could separate your questions. Here is how I like to do with mine:
- Page 1
Information the client needs to know, such as communication and important resources for them - Page 2
Basic contact info, raw files I need, credentials, and where they heard from me (if they didn’t answer this question already via my intake form) - Page 3
Expectations for the project - Page 4
Project-specific questions
However, there may be a different way that works better for your business. Just make sure you think it through BEFORE you start designing your form.
Once you’re clear on that, you can add a page on your form by clicking the + button near the bottom right corner.
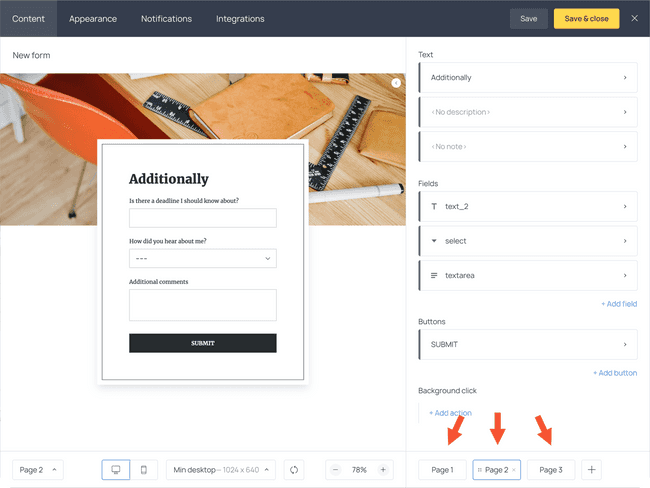
All you need to do to navigate from page to page is click on the page number at the bottom.
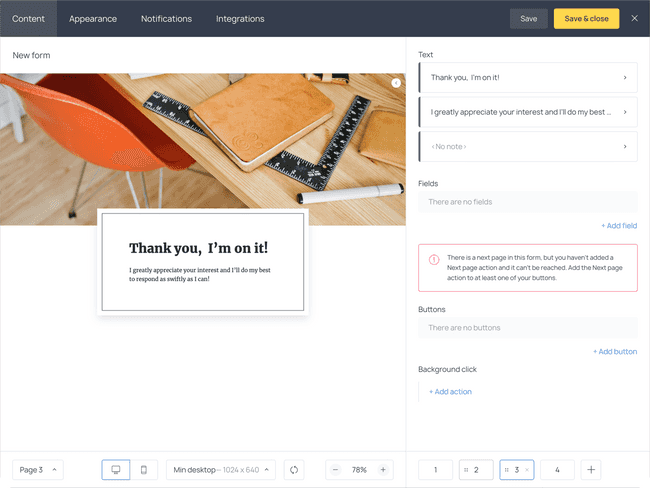
You’ll also need a way for your client to get to the next page. By default, when you add more than one page, you’ll be met with this error message:
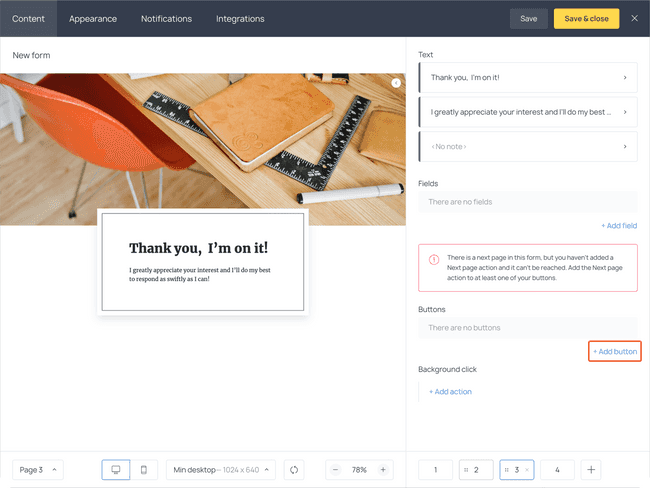
If this shows up on one of your pages, all you need to do is add a button. You can do this by clicking Add button on your field editor.
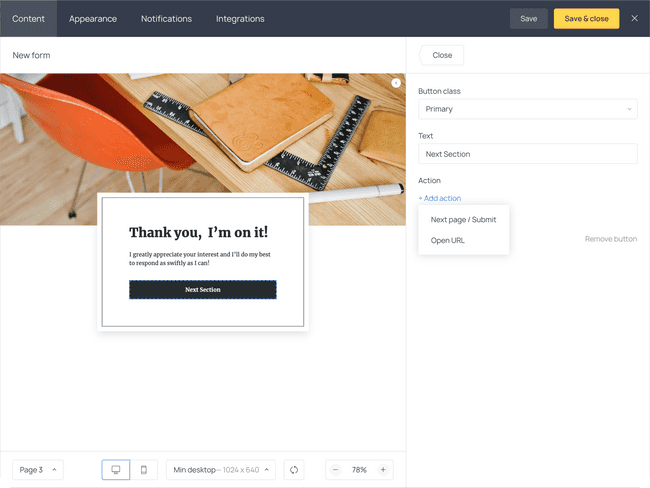
Your button won’t have any actions linked to it at first, but if you click Add action you’ll get to the button editing mode and will be able to add the Next page/Submit action. Note that I’ve also changed the text to say ‘Next Section’ instead of ‘Submit’. I want to make it clear that this isn’t the last page of the questionnaire.
Awesome – now make sure you do this for each page.
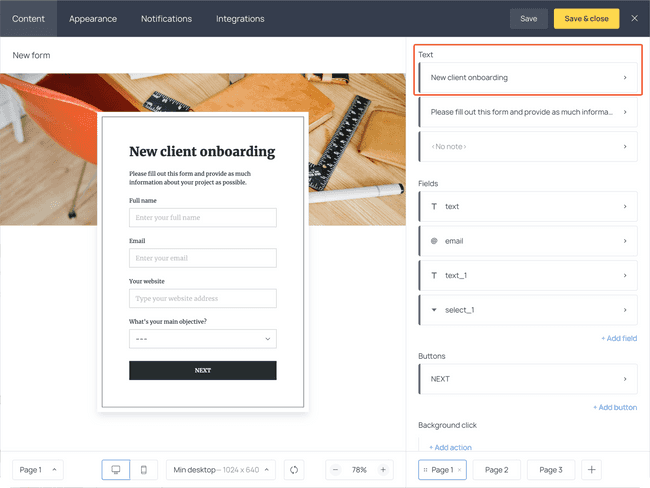
Apart from the buttons, you can edit the default text and fields for each page.
While text can allow you to communicate information, fields are designed for your clients to input information.
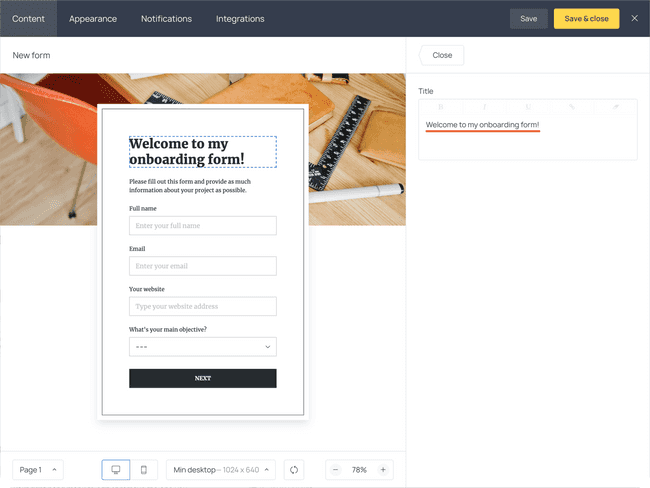
To edit the text, simply click on the text element on your right-hand menu and write what you would like to display.
Your changes will show up immediately on your form.
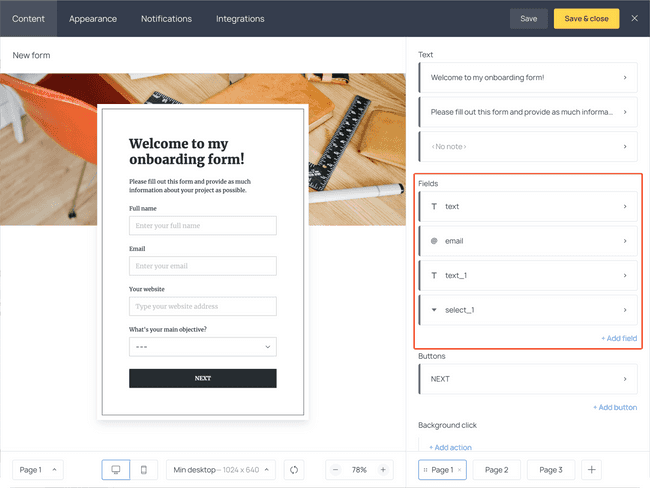
When it comes to fields, if you picked a pre-designed template like I did, you’ll have several existing fields. You can click on them in your right-hand menu to edit or remove the one you don’t need.
You can also add your own fields by clicking the Add field button.
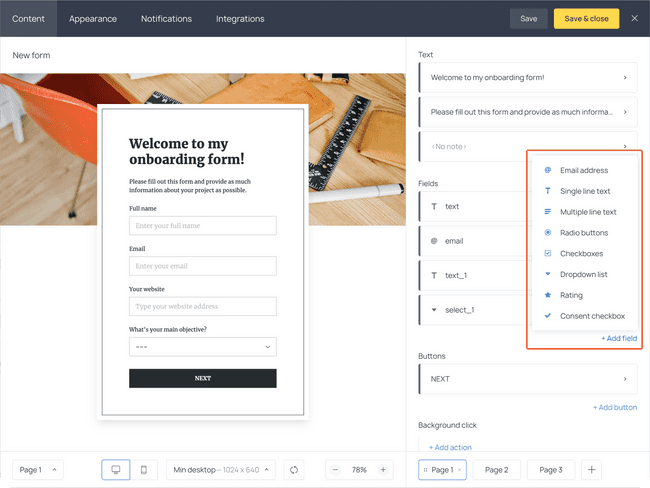
You can pick from eight types of fields in total:
- Email address
- Single line text
- Multiple line text
- Radio buttons
- Checkboxes
- Dropdown list
- Rating
- Consent checkbox
Your chosen fields will depend on the nature of the question. For example, if you need your client to pick several options from a list of pre-existing answers, the checkbox option is best. However, if you want to give them only one option, the radio buttons or dropdown list are what you need.
Additionally, the consent checkbox can be used to ask their permission to be added to your mailing list. This can help you stay top of mind with this client even after your project is done, which increases your chances of booking repeat projects in the future!
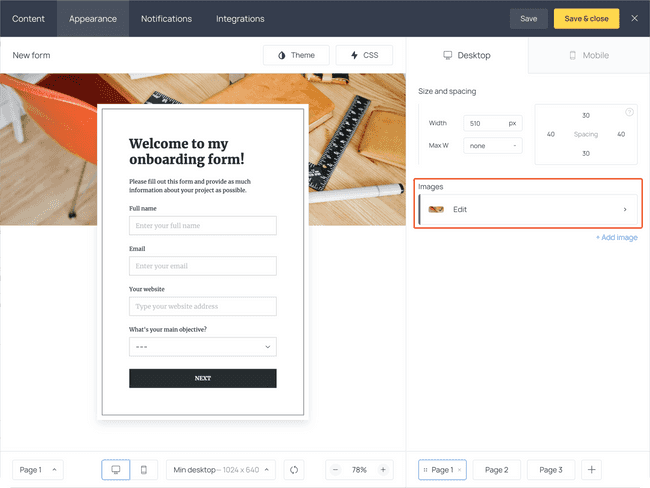
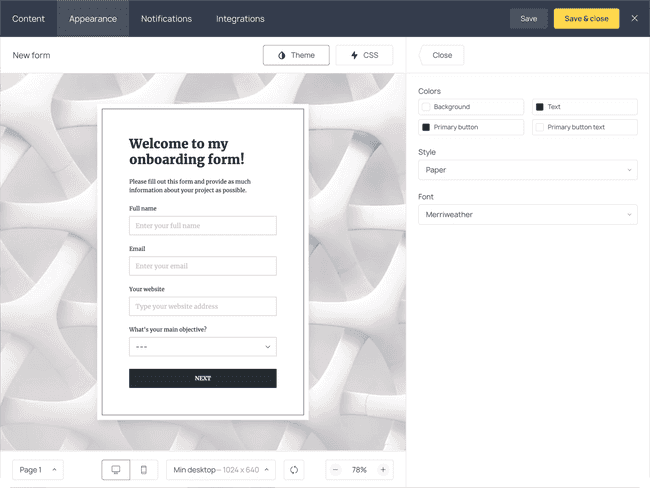
Once you’re happy with all your fields, text options, and buttons, you can start editing the look of your form in the Appearance tab.
Because I picked a pre-existing template, I already have a spot for an image here. But I can edit the image on the right-hand menu by clicking the Edit button under Images:
You can also edit the overall theme of your form, including:
- Background, text, primary button, and primary button text colors
- Your font
- The form style (pick from Plain, Light, or Paper)
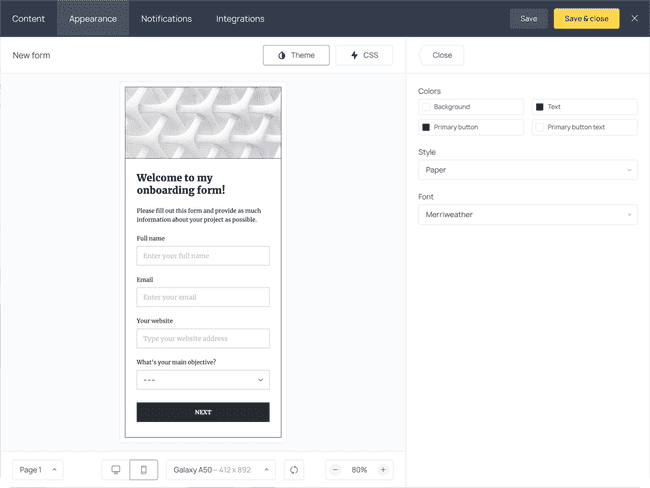
Finally, you can edit the size and spacing, both for desktop and mobile. Here’s what my form looks like on both platforms.
Desktop:
Mobile:
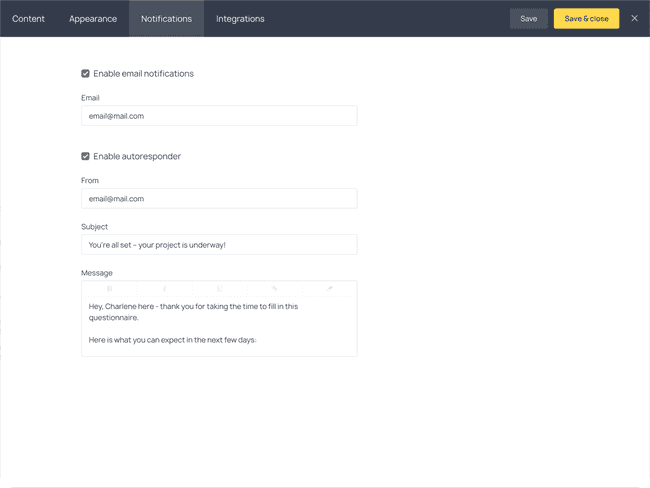
The final step is to decide whether you want to send an automated response to your client after they submit the questionnaire, as well as whether you want to get notified.
You can choose both settings on the tab named Notifications. I strongly suggest using this feature, since this will let your client know that they did everything correctly while letting you know it’s time to move forward with the project.
I also suggest laying out the next steps in your autoresponder email. Here’s a quick example of what it can look like.
For context, here is the full email:
Hey, Charlene here - thank you for taking the time to fill in this questionnaire. Here is what you can expect in the next few days:
You will get an invitation within 24h to get on a video call so that we can dive deeper into your business.
Afterward, you can expect your first draft within a week. I will be in touch via email to share your draft files with you.
We will book another video call to go over the draft together and see if any edits are needed. For now, just sit back, relax, and keep doing what you do best as I get to work and create amazing launch copy to help you surpass your income goals this month!
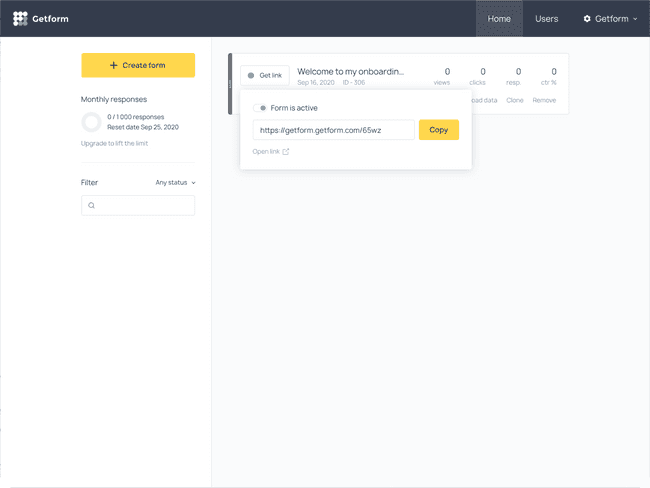
And that’s it! You can now share your client onboarding questionnaire directly via email or messengers. Just go to the main Getform menu and click the Get link button on your form. Then copy the link and send it to your client.
As you can see in the above photo, you’ll also have full access to your form’s data and responses so that you can easily collect your submissions.
Streamline your projects with client onboarding questionnaires
With client onboarding questionnaires in your toolkit, you’ll automatically make every project feel less intimidating to start while also ensuring the relationship with your client starts on the right foot.
Don’t hesitate to create more than one client onboarding form if you provide more than one type of service. The more targeted your forms are, the more detailed information you’ll get from your clients, which in turn helps you deliver a better service.
Try Getform today
Create custom client onboarding forms within minutes.
No coding or design skills required

Tips for your marketing strategy
Join creators worldwide
Grow your online business without a website. Generate leads, tag your subscribers, send promo emails, and build automations.
Get started, it's freethis week
this week
this week
this week