Personalize Your Forms and Emails with Dynamic Text Replacement


Getform has introduced Dynamic Text Replacement (DTR).
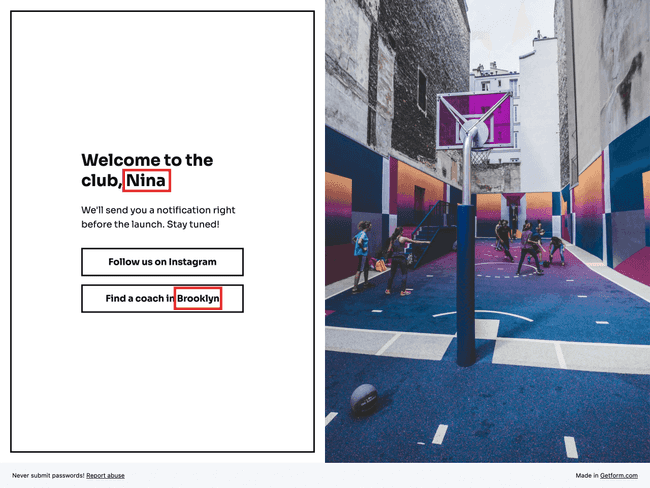
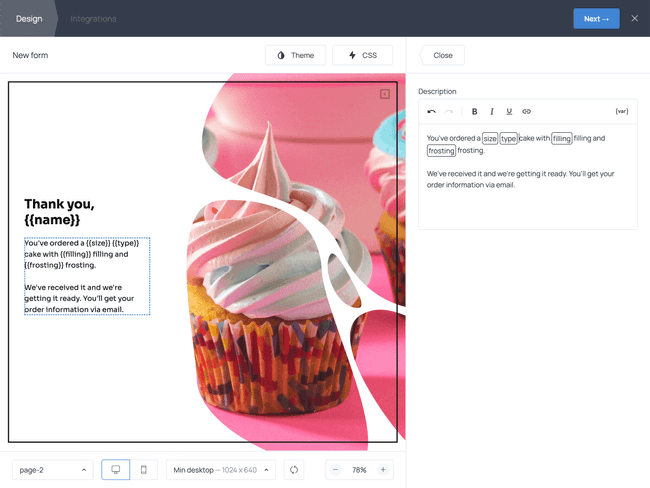
This means that you can automatically insert your customers’ names, locations, current dates, and some other personalized information into your online forms...
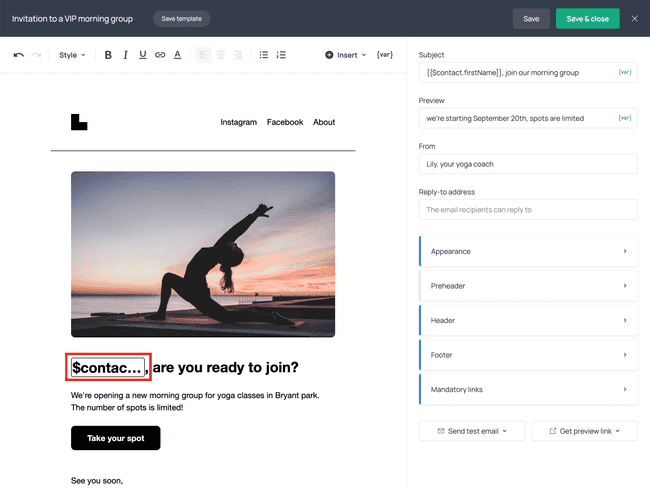
... as well as into emails you create in Getform:
In this post, we’ll explain how DTR works and why it’s such exciting news.
What is Dynamic Text Replacement?
Dynamic Text Replacement is a powerful feature that displays text uniquely tailored to each viewer.
This text can be either information you’ve collected directly from a customer (such as their name or a response to a question) or information collected from their browser (such as location, device type, and current date).
Dynamic text replacement helps make your interaction with the customers and subscribers more personalized, which, in turn, improves engagement – both for your online forms and your emails. For example, according to Campaign Monitor, simply adding a subscriber’s first name to the subject line can boost email open rates by 26%.
How DTR works in Getform
Dynamic text replacement operates through variables ({var}) in the text. These variables are already built into all text editors in Getform.
Here is how they work.
Variables in the form editor
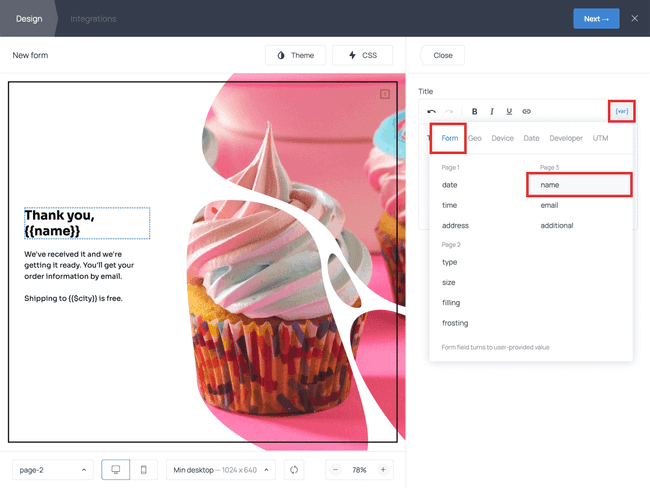
In the form editor, click on any piece of text to start editing it, open the {var} menu, and you’ll find 6 categories of variables:
The first group of variables contains data collected through the fields of your form. If a form has multiple pages, the variables will be broken down by pages, too:
The most common scenario for online forms is to use the respondent's first name (illustrated above), however, there are many other interesting use cases. For example, if you’re using Getform to collect orders, you can use DTR to repeat order details on the last page of the form 👇
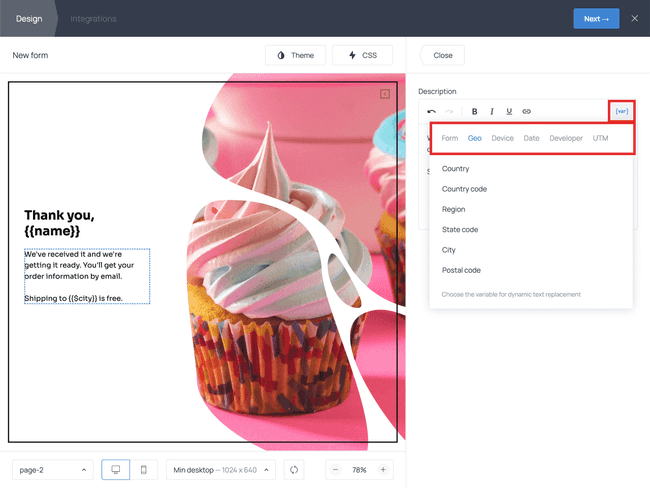
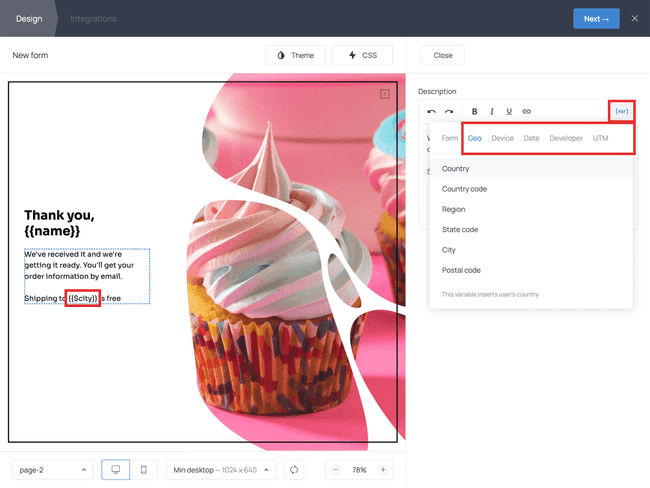
The last 5 categories of variables allow you to display non-personally identifiable information (non-PII) collected by the browser:
Geo: country, region, city, postal code
Device: browser, OS, device type, language
Date: current date, month, weekday, day
Developer: form ID, form name, API parameter
UTM: campaign, content, medium, source, term
For example, if you want to specify that the shipping conditions apply to the customer’s location, use the Geo category:
When your customer sees the form, the {{$city}} variable will be dynamically replaced with the name of their city identified via their browser.
💡 If Getform is unable to capture the customer’s information, the variable will be displayed as blank space. To avoid it, we recommend using alternative text in your expressions. For example, if you type “Free shipping to {{$city | your door}}”, customers whose geolocation is undetectable will see “Free shipping to your door” instead of “Free shipping to ___”.
Variables in the email editor
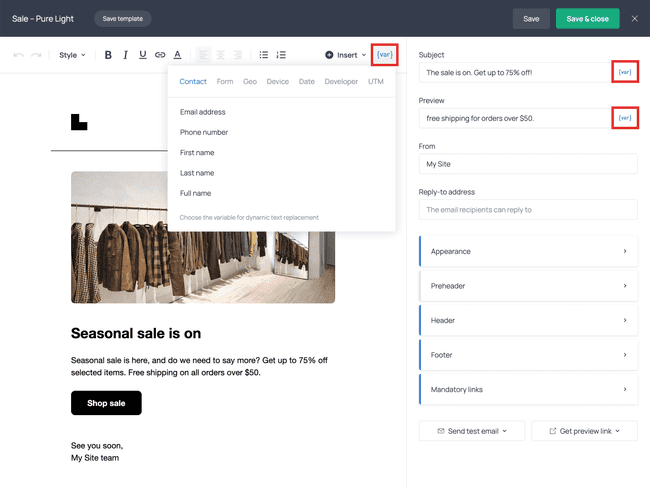
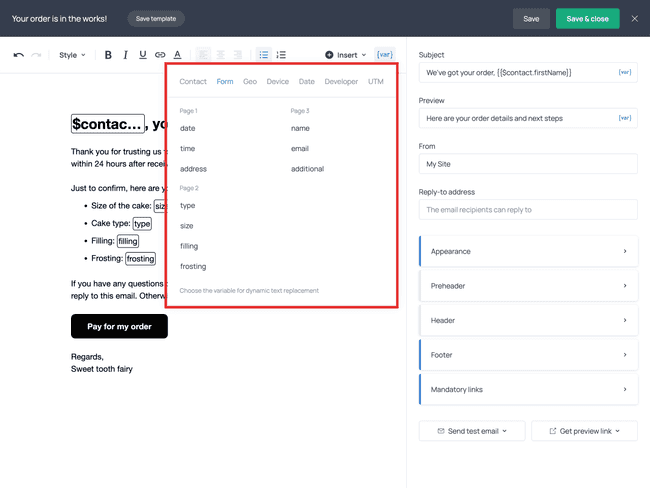
In the email editor, you can add variables to the email body, subject line, and email preview by using the {var} button.
Unless you’re creating a follow-up automation, the built-in list of variables only includes the information from the contact card — that is the information recorded through field mapping when someone fills out your form or when you import your email list to Getform.
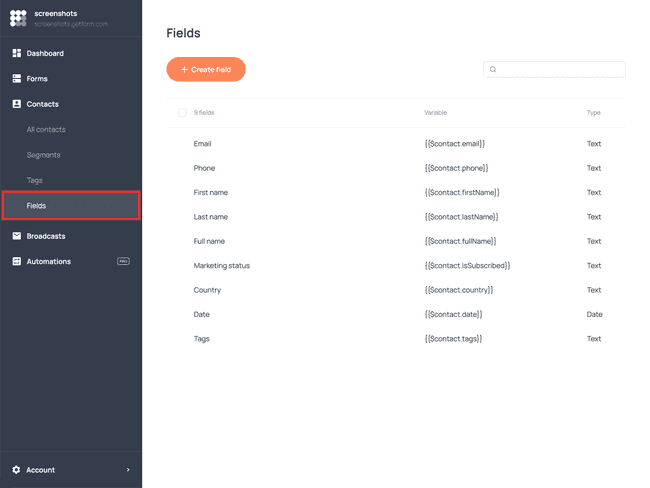
You can explore the default fields and create new ones in the corresponding section of your dashboard:
However, if you’re creating a follow-up email automation for a particular form, you’ll be able to use variables from the form fields. This approach is perfect when you need to feature the information captured via the form in an email. For example, it will work for sending follow-up order confirmations:
Note that for follow-up emails, you can also insert the customer’s location and other variables including the current date or custom expressions from the Developer group.
Personalize your campaigns with dynamic text replacement
Dynamic Text Replacement may seem like a small detail, but it has a significant impact on form and email accuracy by ensuring each customer sees a personalized message.
Start using DTR in your forms and emails today, and watch your engagement rates improve. If you have any questions or suggestions, shoot us an email at [email protected].
Log into Getform
Enhance your forms and emails with dynamic text replacement. Try the new feature today.

Tips for your marketing strategy
Join creators worldwide
Grow your online business without a website. Generate leads, tag your subscribers, send promo emails, and build automations.
Get startedthis week
this week
this week
this week